If you thought mobile commerce is just a passing fad that will soon be forgotten, then you’re missing out on so many levels. As of 2018, there were some 230 million smartphones in the U.S., among 327.2 million people. It will be highly unlikely to not bump into every second person you see around your block without a smartphone.
When it comes to shopping, mobile has become the most sought after channel by online shoppers. This is backed up studies that show that by 2021, mobile commerce sales are expected to account for 54% of total eCommerce sales. That’s more than half!
Online shoppers are browsing and buying more frequently than ever before. If not your store, they have plenty of options out there in the market.
What gains their attention is solely the kind of user experience that you provide them.
If you’re looking to tap into the benefits of mobile commerce or if you want to step up your mobile commerce strategy, begin with shaping the user experience. This blog is all about optimizing your mobile commerce to increase user experience. Optimizing your mobile commerce is a whole new ball game when compared to your eCommerce store optimization. This is because you have a 5” display screen to show the best possible version of your products and woo your customers.
#1 Speed Is King
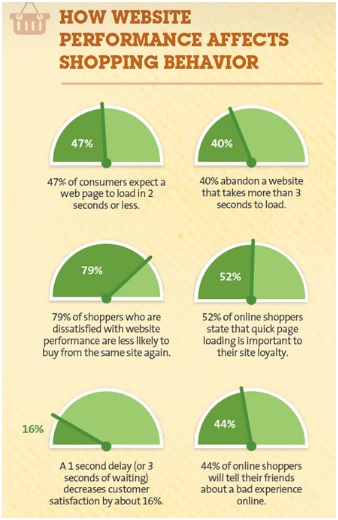
Did you know 53% of users leave if a mobile site takes more than 3 seconds to load?
That’s right! Speed is one of the most critical components for enhanced user experience. Apart from that page speed is also one of Google’s ranking factors. Needless to say, slow loading page is a major cause for poor user experience. To top it all it costs online retailers millions of dollars each year.

- Test the speed of your site using tools like Page Speed Insights to understand your site’s loading time.
- When it comes to creating faster loading times on mobile, you can start by optimizing images and videos by keeping a balance between the image quality and file size.
- Take advantage of third-party services to automatically optimize images based on a set standard.
- Make use of CDNs to cache your content on a network of servers closer to users. By caching full HTML pages, you can significantly speed up the delivery of pages to your users.
- Use tools like AMP validator
#2 Making Checkout As Simple As Possible
There’s nothing like having to lose a sale at the checkout point. When you can’t provide a smooth mobile check out experience, you experience an increase in the abandonment cart rates. Encourage guest/social media checkouts, integrate different payment gateways and leverage the benefits of digital wallets to optimize the mobile experience.
#3 70/30 Rule
According to Search Engine Land, mobile shoppers are quite specific about their queries. This means it’s important to display only relevant and personalized information. Too many blocks of text, weird spacing, and irrelevant content can result in a poor reading experience.
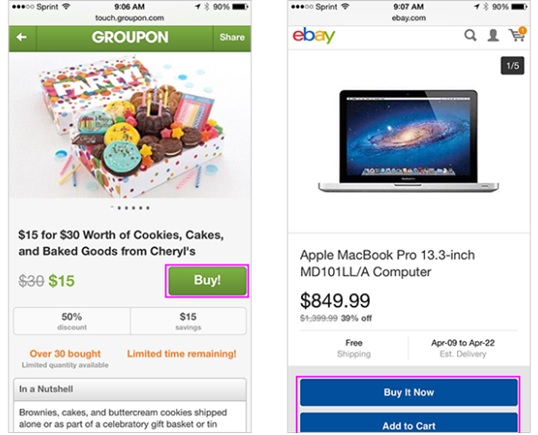
Follow the 70/30 rule to prioritize the important elements and keep them above the fold. Make it easy for your shoppers to take action through prominent CTA’s. The important elements that go above the fold could be your brand logo, product images, CTAs, and product ratings/reviews. The goal is to decrease the number of steps to checkout and create a frictionless buying process.
Take a look at how Groupon and Apple have nailed the 70/30 rule.

#4 Optimizing Product Pages & Listings
Shoppers spend maximum time on product pages and while they’re quite used to the desktop version, the challenge is to smoothen their mobile experience. Your product page is the source of maximum revenue. Here’s where optimizing the product pages and listings to suit their mobile display comes into the picture.
- You could either go for a single-column or a two-column listing which are appropriate for mobile view.
- Make sure you display only the most relevant product information, product recommendations, icons, and other mobile UX conventions.
Provide a clear product page navigation that does not allow shoppers to rely on the back button to get to their last viewed product list from the product detail page. - Avoid loading zoomed images in a new window
“When optimizing conversion to mobile, it is essential to pay attention to the best-selling product segments in this channel. A focus on the right selection from the assortment matched to the mobile context may also significantly increase sales for mobile. Even the best technical solutions and an outstanding UX may not be enough if the products are not adapted to mobile.” – Jan Binczyk, UX Manager, G2A.com
#5 Increasing Search Quality
Providing intuitive search features is extremely important for customers to find their desired products. If you didn’t know, shoppers are 3X more likely to convert using site search. Your mobile site’s search feature cannot be taken for granted as mobile shoppers can get quite impatient and leave your site.
- Some of the popular mobile search UX includes a full-length search bar and icon-only search bar.
- Refine your search results with relevant default searches. Create a touch of personalization by leveraging user’s geo-location, browsing history, recent searches or even voice search.
- Let users sort and filter their search options to help them find what they’re looking for as soon as possible.
The End Is All About User Experience
Ultimately, the experience is the king and the only way to enter please the digital audience is to offer them the best possible mobile experience across each touchpoint. Each technological advancement is pointed towards excelling user experience only because the digital world revolves around catering to user demands and not on the products per se.
Today, from dawn until dusk, all you need is a smartphone to pay your bills, shop, watch your favorite shows, sync your work schedules, and perform all your day’s activities. It’s the responsibility of online retailers to understand the current shopping transformation and make mobile optimization a priority to win an extended customer base.
What You Can Do?
Talk to an expert eCommerce marketing agency to find out how different eCommerce platforms like Magento and Shopify can aid your mobile experience. For instance, Magento makes mobile optimization easy and breezy through its Mobile Commerce solutions. The solution caters to mobile-friendly checkout, responsive themes and bridging the various gaps in mobile commerce by extending the scope of optimization.
Tell us how you want your mobile experience to create an impact on your users!

